Web designers are constantly looking for efficient and innovative ways to enhance their design process. Fortunately, there are numerous free web design tools available that cater to a diverse range of design requirements.
These tools like Figma, Canva, and Sketch offer a plethora of design elements and management tools. Utilizing free web design software allows designers to experiment and explore various design platforms without financial constraints.
In this article we have done extensive research, also validated them based on their reviews on famous sites like G2 and trustpilot. And then finally collected these amazing web design tools that can help you design amazing UI/UX for FREE.
Build Your Website with Free Web Design Tools
One of the best aspects of using free web design tools is the availability of a free version or free trial. This enables web designers to access top web design software without any initial investment.
Whether it’s for creating web pages, interface design, or building a website, these tools provide an extensive library of free, high-quality design projects. Designers can take advantage of the best web design tool for web development and web application without the burden of subscription fees.
With these tools, designers can efficiently design a website without compromising on quality. These free web design tools offer a wide array of features to support the design process.
So don’t wait any further and lets start exploring these tools one by one:
1. InVision Studio

This tool has seamlessly transformed the realm of web designing! Launched in 2011, InVision Studio, the brainchild of InVision, is a platform that offers a one-stop solution for prototyping, animating, and transforming your design concepts into reality.
With a strong user base of 5 million, it has undoubtedly become a force to reckon with! Navigating through this tool lets you explore limitless possibilities, whether designing from scratch or exploring a plethora of ready-made layouts.
Moreover, the collaboration feature of this tool ensures that you and your team are always on the same page, literally.
Pros and Cons
- Makes building user flows extremely easy.
- Features to enable clickable prototypes.
- Team collaboration.
- Offers high-fidelity prototyping.
- It has free-hand drawing and wireframing tools.
- Limited customization options compared to other design software.
- Sometimes synchronization can be buggy.
- Some users find its UI difficult to interact with.
Pricing:

Free Plan
– 1 designer
– 1 prototype
– 3 boards
Starter Plan
– 1 designer
– 3 prototypes
– 3 boards
Professional Plan
– 1 designer
– Unlimited prototypes
– Unlimited boards
Team Plan
– 1 owner and 4 additional team members with full account access to create in a shared bucket
– Unlimited prototypes
– Unlimited boards
Alternatives
While InVision Studio has its fair share of glowing traits, you might want to check out alternative tools that also promise a fulfilling designing experience. Adobe XD, Sketch, and Figma are equally formidable platforms that deliver robust performance with their own unique offerings.
Wrap Up
All said and done, InVision Studio is a fantastic tool that offers a perfect fusion of innovation, usability, and collaboration. It has a slight learning curve, but once you get the hang of it, there’s truly no looking back. So, if you’re looking for a tool that can turn your out-of-the-box design ideas into reality without costing a dime, InVision Studio could be your perfect match.
2. Canva

Recognized as one of the most popular web design tools, Canva proudly stands out due to its user-friendly interface and extensive design capabilities.
Canva has been making graphic design straightforward and accessible to everyone, especially non-designers since its inception in 2012. It offers myriad features that cater to various design requirements ranging from social media posts, infographics, presentations, posters to digital resumes and more.
Pros and Cons
- User friendly and intuitive.
- Extensive template library.
- One-stop-shop for all your design needs.
- Versatile design features.
- Limited free version.
- Limited custom fonts.
- Sometimes it can be slow.
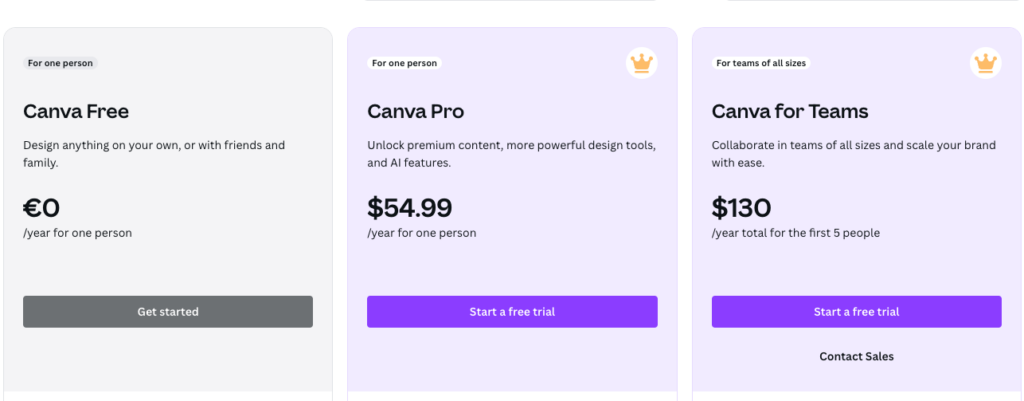
Pricing:

Canva Free
– 1M+ professionally designed templates
– 3M+ Stock Photos
– 5GB of Cloud Storage
Canva Pro
– Everything in Free plus
– 100M+ photos, videos, graphics and audios
– 20+ AI Creativity Tools
– 1 Click Background Remover
– 1 TB Cloud Storage
– 24/7 Customer Support
Canva For Teams
– Everything in Pro plus
– AI Admin Control
– Pay as you grow
– Team reports and insights
– Collaborate in real time
Alternatives
You can seek alternatives, tools like Adobe Spark, Stencil, and Crello offer similar services. They each come with their unique abilities to cater to different user preferences & design needs. However, Canva’s intuitive interface and extensive suite of features make it tough competition in the design tool market. Canva truly fosters creativity and makes sure that anyone – irrespective of their design experience – can create visually striking designs.
Wrap Up
To sum up, Canva is an impressive web designing tool ideal for beginners or non-designers who want to create professional-quality designs. Despite a few limitations, it certainly offers a competitive edge in terms of usability, accessible design resources, and affordability. By making design accessible to everyone, Canva is undoubtedly transforming the landscape of web designing in the digital realm.
3. Figma

Figma is a cloud-based design tool that facilitates collaboration among team members. It’s a software interface design application that runs in a web browser, eliminating the need for syncing and exporting. The tool was developed with the aim to encourage real-time collaboration among design teams, and it certainly excels in this area.
This potent and flexible tool is widely heralded for its versatility, ease of use, and powerful functionality.
Pros and Cons
- It is a real-time collaborative design tool.
- It has compatibility with all operating systems.
- System is easy to use.
- It also supports prototyping.
- It can sometimes be run into performance issues.
- Limited offline functionality.
- Dependency on internet connection.
Pricing:

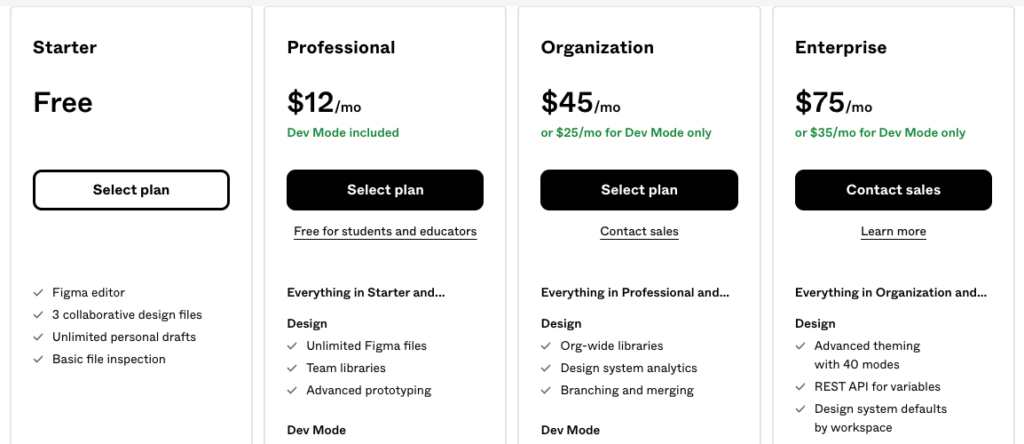
Starter
– Figma editor
– 3 collaborative design files
– Unlimited personal drafts
– Basic file inspection
Professional
– Everything in Starter plus
– Unlimited Figma files
– Team libraries
– Advanced prototyping
– Advanced codegen
– Annotations and status
– Unlimited version history
– Shared and private projects
Organization
– Everything in Professional plus
– Org-wide libraries
– Design system analytics
– Branching and merging
– Private plugins
– Centralized file management
– Unified admin and billing
– Single sign-on
Enterprise
– Everything in Organization plus
– Advanced theming with 40 modes
– REST API for variables
– Design system defaults by workspace
– Syncing workflows via REST API
– Dedicated workspaces
– Guest access controls
– Role setting via SCIM
– Idle session timeout
– Advanced link sharing controls
Alternatives
One of its cons, such as performance issues, reliance on an internet connection and lack of advanced animation, might make you consider other alternatives like Adobe XD, InVision, or Sketch.
Sum Up
Figma entered the design world with a big splash, and its influence continues to grow in 2024. Its advantages far outweigh its drawbacks, offering unprecedented collaborative capabilities, excellent compatibility, and sophisticated design and prototyping tools.
In this era of remote working, Figma’s live collaboration feature sets it apart from other design tools regardless of its minor cons.
4. Webflow

Webflow is an outstanding web design tool that allows web designers to design, build, and launch their websites in one seamless workflow. Its intuitive design and robust functionality have made it a favorite among both professional designers and hobbyists.
Webflow was launched in 2013 with a mission to empower designers, entrepreneurs, and creative professionals to bring their ideas to life on the web. Its SAAS-based model means that everything is stored on the cloud, giving users the convenience to access their projects anytime, anywhere.
Users can choose from a range of responsive templates for their website design or start from scratch using its powerful platform. Offering capabilities like advanced animations, responsive navigation, robust CMS, and even eCommerce, it arms designers with the necessary tools to create immersive digital experiences.
Pros and Cons
- Highly customizable.
- CMS and eCommerce integration.
- Access to animation tools.
- No coding needed.
- Steep learning curve.
- Limited template library.
- Expensive for additional sites.
Pricing:

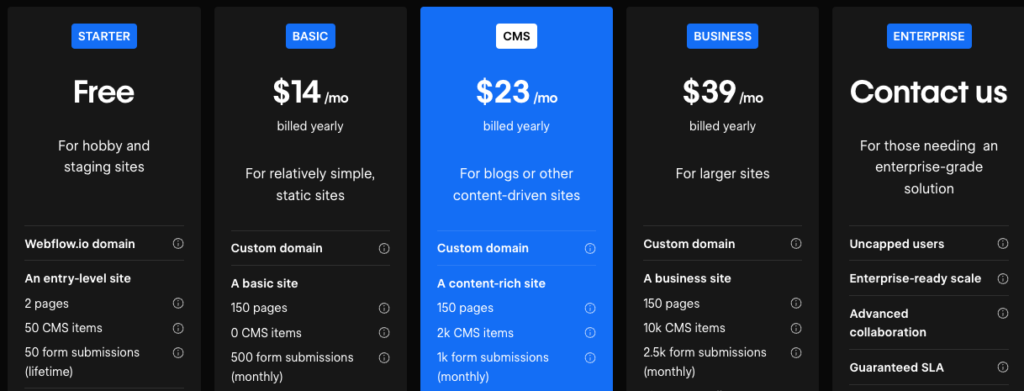
Starter
– 2 pages
– 50 CMS items
– 50 form submissions (lifetime)
– Free preview
– 1 GB bandwidth
– 1k visitors
Basic
– Everything in Starter plus
– Custom domain
– 150 pages
– 0 CMS items
– 500 form submissions (monthly)
– Free preview
– 50 GB bandwidth
– 250k visitors
CMS
– Everything in Basic plus
– 150 pages
– 2k CMS items
– 1k form submissions (monthly)
– 3 content editors
– Site search
– Free preview
– 200 GB bandwidth
– 250k visitors
Business
– Everything in CMS plus
– 10k CMS items
– 2.5k form submissions (monthly)
– 10 content editors
– Site search
– Form file upload
– 400 GB bandwidth
– 300k visitors
Enterprise
– Everything in Business plus
– Uncapped users
– Enterprise-ready scale
– Advanced collaboration
– Guaranteed SLA
– Enterprise security
– Customer success
Alternatives
As for alternatives, you might consider Wix or Squarespace, which offer a simpler interface and more templates. WordPress is another option for those comfortable with coding.
Sum Up
Figma entered the design world with a big splash, and its influence continues to grow in 2024. Its advantages far outweigh its drawbacks, offering unprecedented collaborative capabilities, excellent compatibility, and sophisticated design and prototyping tools.
In this era of remote working, Figma’s live collaboration feature sets it apart from other design tools regardless of the minor cons.
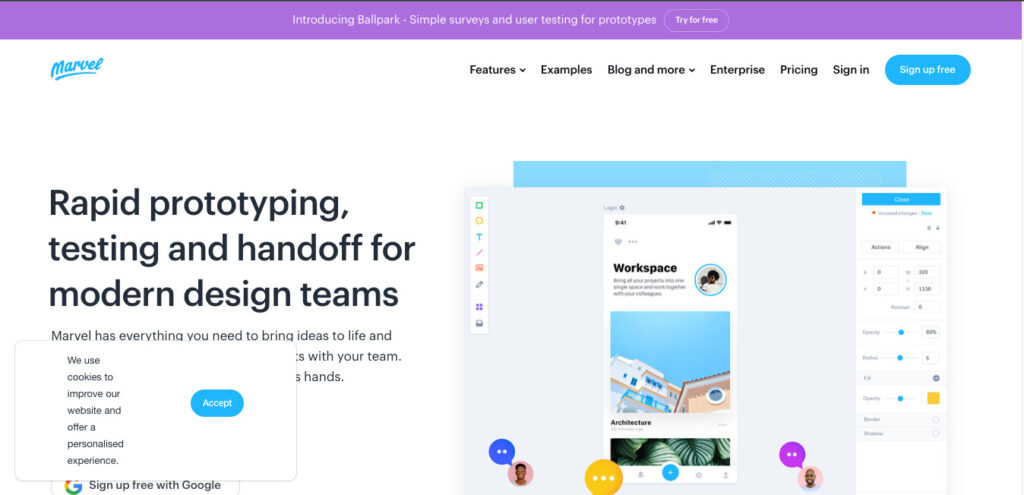
5. Marvel

Marvel is a versatile and user-friendly web design app that allows for seamless prototyping, testing, and handoff processes. The platform offers a robust suite of design and prototyping tools for professionals in various fields, including UX/UI designers, entrepreneurs, and developers.
Keeping collaboration at its core, Marvel enables teams to work together on design projects in real time, helping to streamline workflow, automate manual tasks, and reduce bottlenecks. The app provides interactive prototyping, wherein one can convert designs into coded apps or websites.
Furthermore, the integrated user-testing tools allow designers to record, analyze, and get instant feedback on their design. This helps in rapid iteration and ensures designs meet user needs effectively.
The ‘Handoff’ feature in Marvel streamlines the transition from design to code. It generates all the specifications, assets, and code automatic for developers to use.
Moreover, Marvel allows integrations with numerous other work tools, including Sketch, Jira, Slack, Dropbox, etc., making it an even more holistic tool for project management in the design scope.
Pros and Cons
- Design prototyping.
- User-friendly interface.
- It is equipped with strong collaboration features.
- Can integrate seamlessly with popular tools like Sketch and Dropbox.
- The free version comes with limitations.
- There’s no offline functionality for the app.
- Beginners might face a slight difficulty in learning this tool.
- The tool is a bit steep as compared to others.
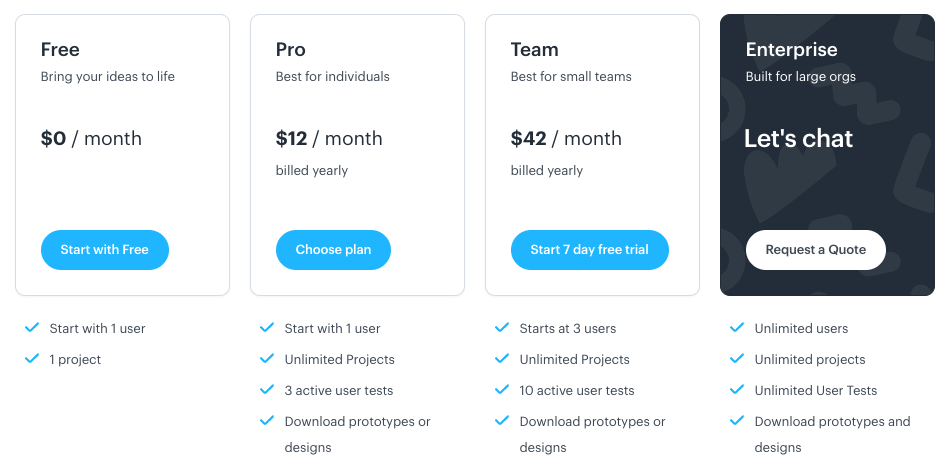
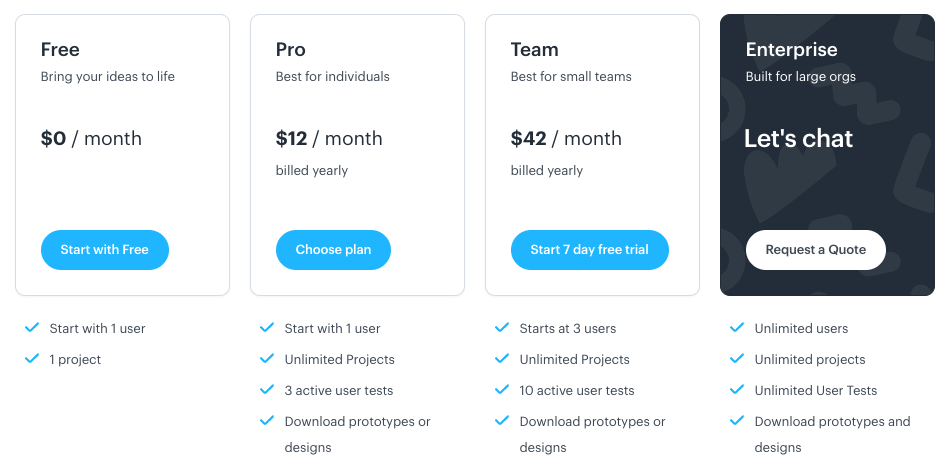
Pricing:

Free
– Start with 1 user
– 1 project
Pro
– Everything in Free plus
– Start with 1 user
– Unlimited Projects
– 3 active user tests
– Download prototypes or designs
– Remove Marvel branding
Team
– Everything in Pro plus
– Starts at 3 users
– Unlimited Projects
– 10 active user tests
– Download prototypes or designs
– Remove Marvel branding
– Premium support
Enterprise
– Everything in Team plus
– Unlimited users
– Unlimited projects
– Unlimited User Tests
– Download prototypes and designs
– Dedicated support
– Remove Marvel branding
– Invite-only projects
– Advanced security settings
– Single Sign-On (SSO)
– Invoice/custom billing
Alternatives
There are several alternatives to the Marvel web design app, such as Sketch, Figma, Adobe XD, and InVision.
Sum Up
As with any tool, Marvel App might not be perfect, but its pros drastically outnumber the cons. The user-friendly interface, paired with powerful prototyping, collaborative functionalities, and excellent integrations, make it an attractive proposition for both beginners and professionals. While customization issues and lack of offline functionality might deter some users, these are inconveniences rather than deal-breakers.
Whether designing for a personal project or for a professional setting, Marvel App allows for the creation of beautiful, interactive designs, helping to streamline the processes and make work more efficient. In the fast-paced world of web design, having a tool like Marvel App can certainly be a game-changer.
6. Sketch

Sketch is a popular web design toolkit built specifically for modern digital designers. Developed by Dutch company Bohemian Coding, Sketch is a vector-based design tool that focuses on user interface and user experience design for websites, mobile apps, and interfaces.
It was launched in September 2010 and has since been used by leading tech companies such as Facebook, Google, and Apple.Sketch offers a complete and thorough design system and toolkit with a clean and intuitive interface that makes it easy to create beautiful and functional designs.
Its simple, lightweight, and fast design capabilities are optimized for this age of high-resolution digital displays and complexities.
One of its standout features is the ‘Symbols’ feature which allows designers to reuse common elements, thus saving time and maintaining consistency.
Pros and Cons
- It’s vector based tool so it gives designers to design with more precision.
- Simple and minimalist user interface.
- Reusability features of different components.
- It doesn’t support prototyping.
- No built-in collaboration.
- No auto updates.
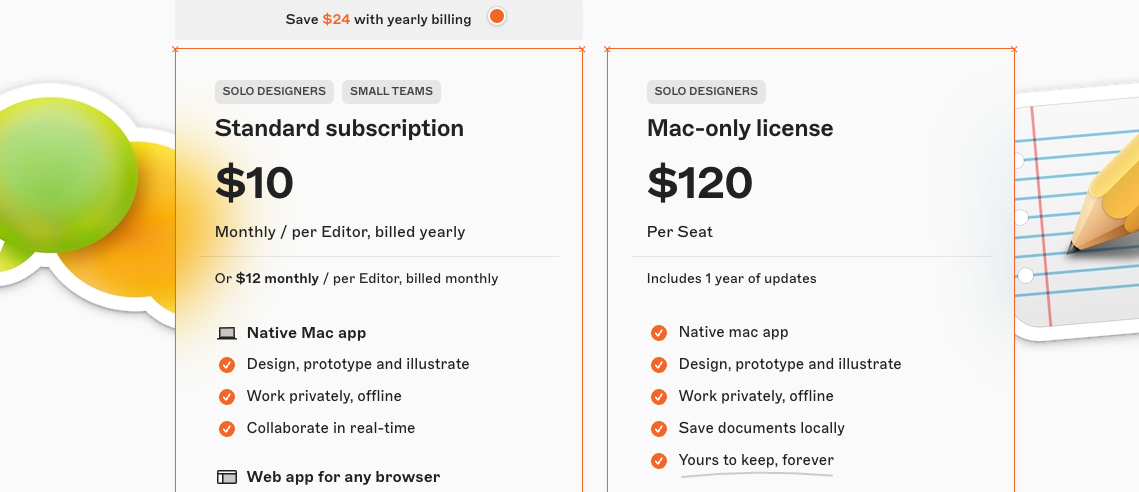
Pricing:

Free
Standard
– Design, prototype and illustrate
– Work privately, offline
– Collaborate in real-time
– Web app for any browser
– Unlimited free Viewers
– Inspect designs, test prototypes and handoff to developers
– Comment and discuss on the Canvas
– Preview on your iPhone or iPad
– View documents and play prototypes
– Mirror designs from your Mac
Mac-only license
– Everything in Standard plus
– Native mac app
– Design, prototype and illustrate
– Work privately, offline
– Save documents locally
– Yours to keep, forever
Alternatives
Adobe XD and Figma are renowned alternatives to Sketch for web design. Adobe XD provides an all-in-one UX/UI solution for designing websites, mobile apps, and more. On the other hand, Figma supports collaborative design and prototyping, allowing teams to work simultaneously on projects. Both tools have robust design capabilities, cloud syncing, and extensive plugin ecosystems.
Sum Up
Sketch proves itself as a cost-effective tool that is a great fit for individual designers and small teams. This lightweight design software has limitless capabilities thanks to its vast array of plugins. Despite some shortcomings, the tool thrives due to its simplicity, flexibility, and collaborative power when synced with the right plugins.
Whether you’re a seasoned designer or just starting in the field, Sketch can be a game-changing tool in your arsenal. It turns mudane tasks into exciting design challenges and helps kick your creativity up to a whole new level. And although the tool is Mac-exclusive, it’s unquestionably worth including in our top 10 free web design tools for web designers in 2024.
7. Marvel

Sketch is a popular web design toolkit built specifically for modern digital designers. Developed by Dutch company Bohemian Coding, Sketch is a vector-based design tool that focuses on user interface and user experience design for websites, mobile apps, and interfaces.
It was launched in September 2010 and has since been used by leading tech companies such as Facebook, Google, and Apple. Sketch offers a complete and thorough design system and toolkit with a clean and intuitive interface that makes it easy to create beautiful and functional designs. Its simple, lightweight, and fast design capabilities are optimized for this age of high-resolution digital displays and complexities.
One of its standout features is the ‘Symbols’ feature which allows designers to reuse common elements, thus saving time and maintaining consistency. It also supports multiple pages and artboards, allows ‘Export all’ facility for assets which facilitates easy sharing with developers.
A huge advantage of Sketch is the active community supporting it, creating a wealth of plugins and resources. However, it’s worth noting that Sketch is exclusive to macOS. This inevitably limits its user base but ensures a seamless integration with the operating system and other tools. The cost of Sketch comes in at a professional level, offering a free trial followed by a yearly license fee.
Pros and Cons
- Design prototyping.
- User-friendly interface.
- It is equipped with strong collaboration features.
- Can integrate seamlessly with popular tools like Sketch and Dropbox.
- The free version comes with limitations.
- There’s no offline functionality for the app.
- Beginners might face a slight difficulty in learning this tool.
- The tool is a bit steep as compared to others.
Pricing:

Free
– Start with 1 user
– 1 project
Pro
– Everything in Free plus
– Start with 1 user
– Unlimited Projects
– 3 active user tests
– Download prototypes or designs
– Remove Marvel branding
Team
– Everything in Pro plus
– Starts at 3 users
– Unlimited Projects
– 10 active user tests
– Download prototypes or designs
– Remove Marvel branding
– Premium support
Enterprise
– Everything in Team plus
– Unlimited users
– Unlimited projects
– Unlimited User Tests
– Download prototypes and designs
– Dedicated support
– Remove Marvel branding
– Invite-only projects
– Advanced security settings
– Single Sign-On (SSO)
– Invoice/custom billing
Alternatives
There are several alternatives to the Marvel web design app, such as Sketch, Figma, Adobe XD, and InVision.
Sum Up
As with any tool, Marvel App might not be perfect, but its pros drastically outnumber the cons. The user-friendly interface, paired with powerful prototyping, collaborative functionalities, and excellent integrations, make it an attractive proposition for both beginners and professionals. While customization issues and lack of offline functionality might deter some users, these are inconveniences rather than deal-breakers.
Whether designing for a personal project or for a professional setting, Marvel App allows for the creation of beautiful, interactive designs, helping to streamline the processes and make work more efficient.
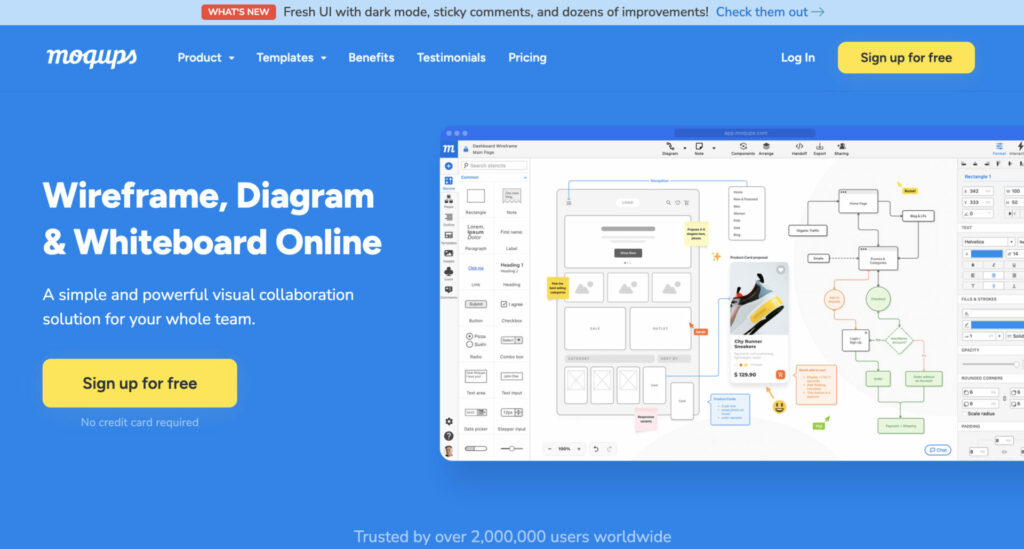
8. Moqups

Moqups is a design, wireframe, and prototyping tool that allows users to create and collaborate on projects in a number of different ways. Founded in 2012, it has evolved to be among the best web design tools with its simplified approach towards design.
Its interface is minimalistic and intuitive, enabling users to design websites, mobile apps, and other digital interfaces effortlessly. Moqups offers a range of features and tools that make it a perfect friend for web designers, developers, and product managers.
Pros and Cons
- Streamlined workflow.
- Easy collaboration with teams.
- Extensive library of stencils, icon sets, and fonts.
- Interactive prototypes.
- Limited features in Free version
- No offline mode
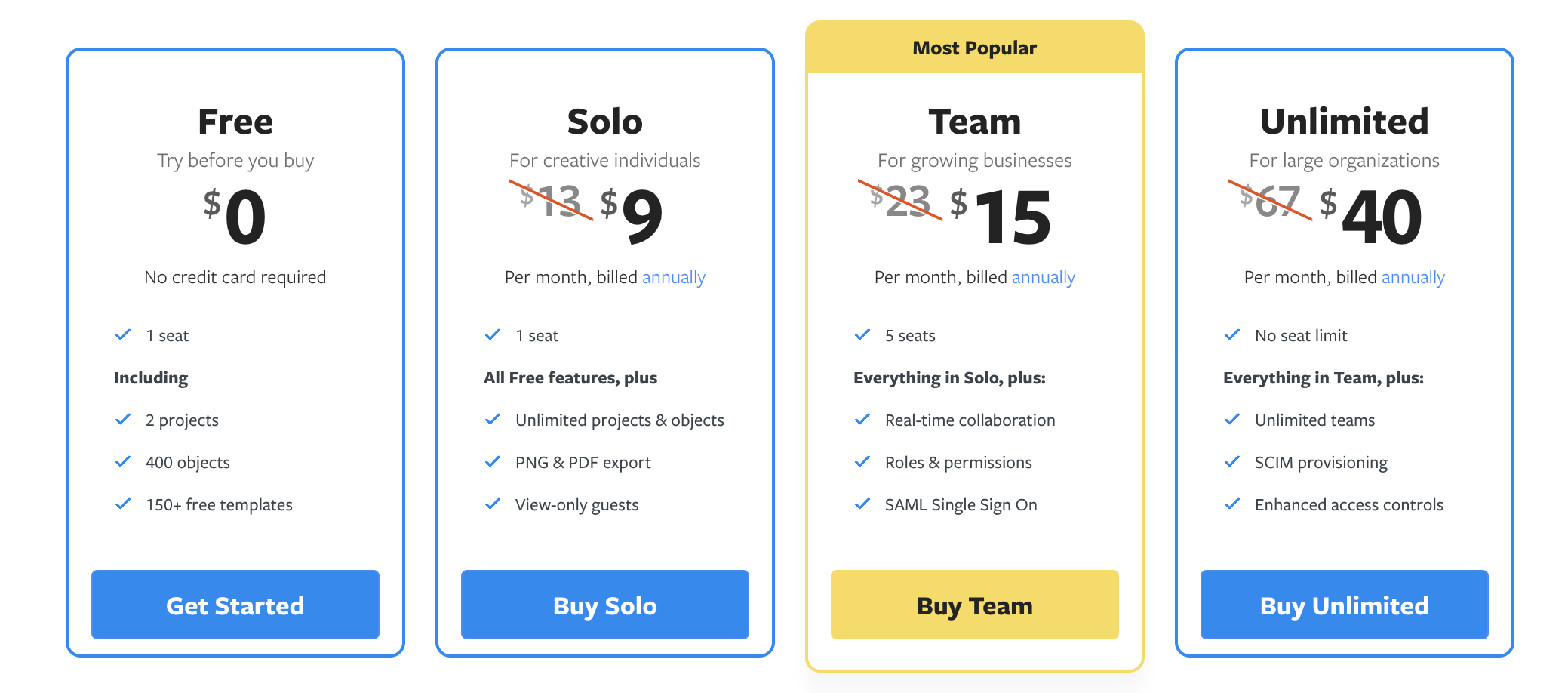
Pricing:

Free
– 1 seat
– 2 projects
– 400 objects
– 150+ free templates
Solo
– Everything in Free plus
– 1 seat
– Unlimited projects & objects
– PNG & PDF export
– View-only guests
Team
– Everything in Solo plus
– 5 seats
– Real-time collaboration
– Roles & permissions
– SAML Single Sign On
Unlimited
– Everything in Team plus
– No seat limit
– Unlimited teams
– SCIM provisioning
– Enhanced access controls
Alternatives
If Moqups doesn’t exactly meet your requirements, there are a few alternatives to look into. These include Sketch, Balsamiq, Adobe XD, Figma, and InVision, all of which provide similar features and services.
Sum Up
In conclusion, Moqups is a versatile tool that makes web design faster and more efficient through its streamlined workflow and easy collaboration. While it does have its limitations in the free version and a certain learning curve, its advantages in creating interactive prototypes and a wide-ranging library make it a great tool to look into. With the right investment and training, Moqups can prove to be an essential asset for individuals and teams working in the field of web design.
9. UXPin

UXPin is a sophisticated web design and prototyping tool used by designers to create high-fidelity, interactive prototypes. The tool stands out for its ability to simulate the functionality of a finished product, allowing designers to experiment with designs and iterate rapidly.
It offers robust collaboration features, enabling teams to work together seamlessly, irrespective of their physical location. Designers can share their prototypes with stakeholders and collect feedback directly within the platform, streamlining the review process and accelerating design iterations.
The platform supports a wide array of design operations, from simple wireframing to complex interactions and transitions, making it an all-encompassing tool for UI/UX designers. UXPin also provides extensive libraries of elements and widgets, allowing for rapid assembly of layouts and mockups.
Its adherence to design standards and integration capabilities (such as importing designs from Sketch or Adobe XD) further enhances its versatility and effectiveness as a design tool.
Pros and Cons
- Interactive design elements.
- Collaboration features.
- 3rd party integrations.
- Some people may find it difficult to use.
- Some issues have been reported in importing files from 3rd party tools.
- Sometime it has slow performance.
Pricing:

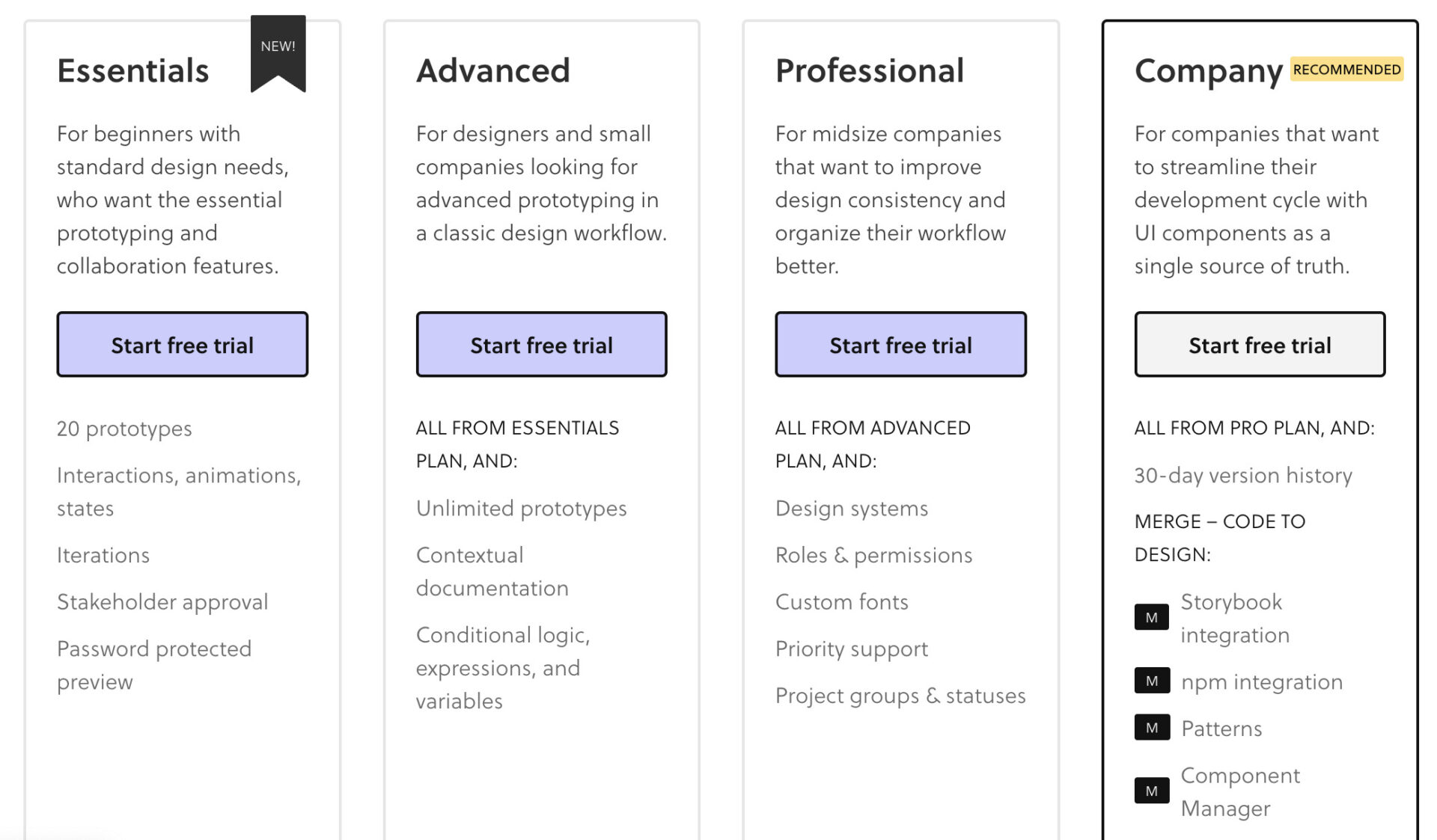
Free
Essentials
– 20 prototypes
– Interactions, animations, states
– Iterations
– Stakeholder approval
– Password protected preview
Advanced
– Everything in Essentials plus
– Unlimited prototypes
– Contextual documentation
– Conditional logic, expressions, and variables
Professionals
– Everything in Advanced plus
– Design systems
– Roles & permissions
– Custom fonts
– Priority support
– Project groups & statuses
Company
– Everything in Company plus
– Storybook integration
– Mnpm integration
– MPatterns
– MComponent Manager
Alternatives
Several alternatives to UXPin exist, such as Adobe XD, Figma, and Sketch. They each have their strengths and weaknesses. The choice between these tools often depends on your specific needs and personal preference.
Sum Up
In short, UXPin is a powerful tool for web designers that comes with an array of features. The collaboration capabilities, interaction features, and integration with other tools make it a worthwhile investment. However, newcomers to web design may need some time to adapt to its user interface, and users have cited some compatibility and performance issues. Understanding the pros and cons of UXPin helps you weigh whether it’s the right tool for your web designing needs. Start with the free version to figure out if UXPin suits your workflow before investing in the paid version.
10. JustinMind

JustinMind is a comprehensive prototyping tool designed specifically for web and mobile applications, enabling designers and developers to create high-fidelity wireframes and interactive prototypes without any coding knowledge.
It stands out due to its extensive library of UI elements and pre-designed widgets, which can be easily dragged and dropped to simulate a wide range of user interactions and gestures, making the design process both efficient and intuitive.
One of the key features of JustinMind is its ability to simulate the functionality of forms, lists, and dynamic content, allowing designers to explore and validate complex user scenarios. This capability ensures that any design issues can be identified and addressed early in the development process.
Furthermore, JustinMind supports collaboration and feedback collection by enabling multiple users to work on a project simultaneously and share prototypes with stakeholders for review and comment. This feature facilitates seamless communication between team members and stakeholders, ensuring that everyone is aligned with the project’s objectives and progress.
Its ability to export prototypes to HTML enables a realistic user experience for testing purposes, providing valuable insights into user behavior and preferences.
Pros and Cons
- Intuitive user interface.
- Rich prototyping features.
- Comprehensive library of widgets.
- Availability of templates and master documents.
- Collaborative features.
- Performance issues in weak internet connection.
- Software still have some bugs.
- Limited free version.
- Consumes a lot of computer resources.
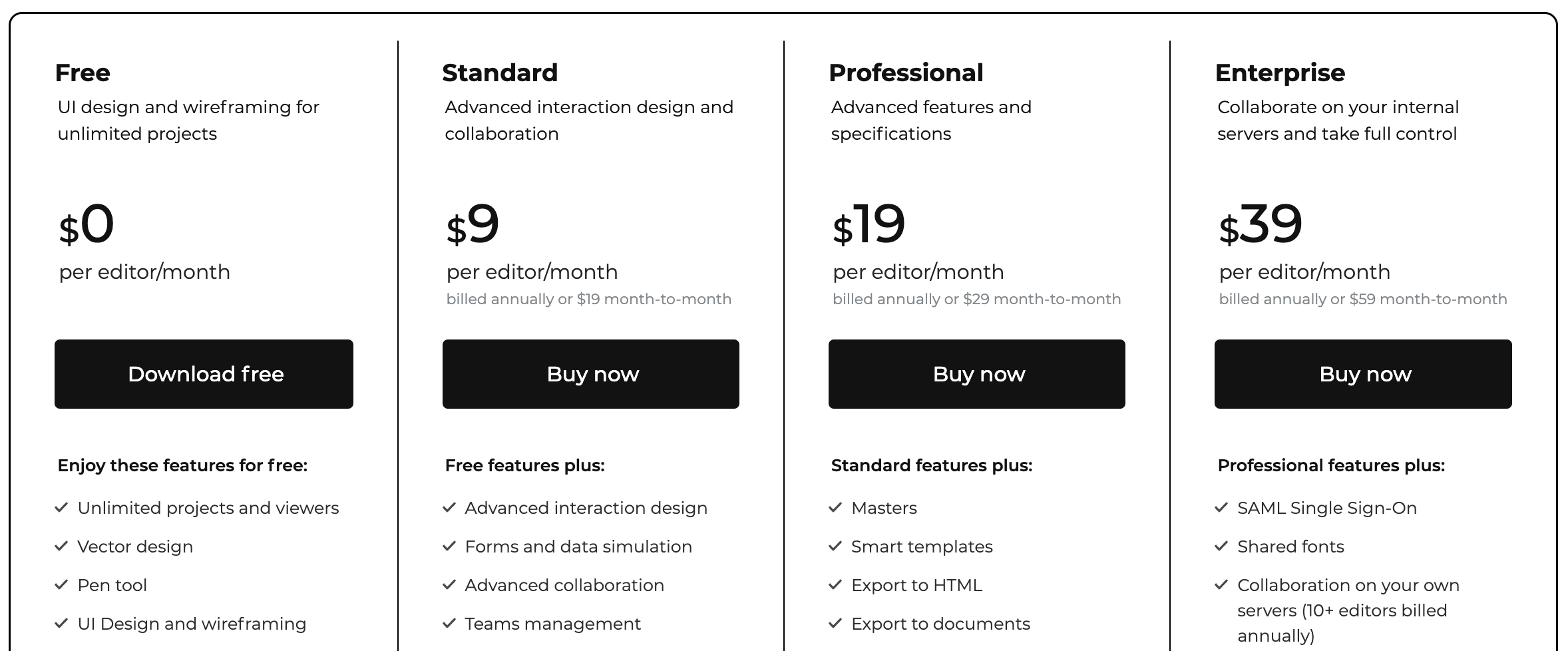
Pricing:

Free
– Unlimited projects and viewers
– Vector design
– Pen tool
– UI Design and wireframing
– Interactive input forms
– Export to png, jpg, svg
– Slices
Standard
– Everything in Free plus
– Advanced interaction design
– Forms and data simulation
– Advanced collaboration
– Teams management
– Unified admin and billing
– Test on mobile devices
– Variables
– Shared UI libraries
– Custom branding
– Cloud storage: unlimited
Professional
– Everything in Standard plus
– Masters
– Smart templates
– Export to HTML
– Export to documents
– Requirements management
– JIRA & AzureDevops integration
– User flows
– User testing integration
– Priority support
Enterprise
– Everything in Professional plus
– SAML Single Sign-On
– Shared fonts
– Collaboration on your own servers (10+ editors billed annually)
Alternatives
If JustinMind doesn’t quite meet your needs, other viable options include Axure, Sketch, Adobe XD, Figma, and InVision.
Sum Up
While JustinMind has its challenges, it still remains an excellent choice for designers aiming to produce interactive and highly responsive website prototypes. Drawn by its numerous positive properties, from an intuitive interface, rich prototyping capabilities, and interactive widgets to the availability of templates, JustinMind equips designers with the right tools. However, it’s always advisable for the designers to choose a tool that aligns with their project requirements, and budget.

