Have you ever found yourself frustrated because those elusive custom fields in WordPress just won’t show up when you need them?
You’re not alone! Custom fields are a powerful tool that can transform the way you manage content on your website, but when they’re hidden from view, it feels like hitting an unexpected roadblock.
Don’t worry, though—you’re about to discover how to bring them back with ease! In this post, we’ll dive into quick and practical solutions to get your custom fields up and running, ensuring your site functions smoothly and efficiently.
So, roll up your sleeves and get ready to unlock the full potential of your WordPress site!

If you need help creating your website, don’t hesitate to contact us. Click here.
What are Custom Fields?

Imagine adding an extra layer of customization to your WordPress site with just a few clicks—that’s exactly what custom fields allow you to do!
In the simplest terms, custom fields are additional pieces of information that you can add to your posts or pages. They go beyond the standard content fields, enabling you to tailor your website to fit specific needs.
Whether you’re managing a blog, an online store, or a portfolio, custom fields offer flexibility and functionality you didn’t even know you were missing.
Consider this: you’re running a travel blog and want to include weather information for each destination you write about.
Instead of cluttering your main content area, you can use a custom field to add this unique data seamlessly. Or imagine you’re showcasing products online—custom fields can help you display specific product details like dimensions, colors, and materials without any hassle.
Step-by-Step Solutions to Fix Custom Fields Not Showing
Let’s solve the mystery of those missing custom fields together! With a few straightforward steps, you’ll have them reappearing in no time.
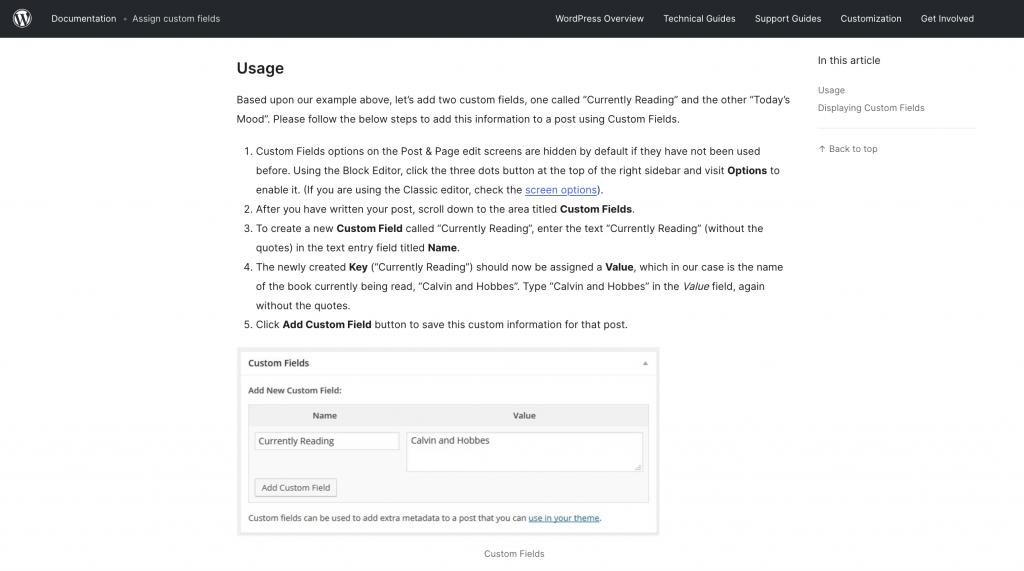
Enable Custom Fields in Screen Options
The first step to getting your custom fields back on track involves a quick adjustment in your WordPress dashboard. Often, custom fields are simply hidden from view by default, and enabling them can be as easy as flipping a switch.

Accessing Screen Options
Start by logging into your WordPress dashboard. This is your control center for managing all the aspects of your site. Once you’re in, navigate to the page or post editor where you want to see your custom fields.
Look towards the top right corner of the screen, and you’ll find a small tab labeled ‘Screen Options’. Give it a click. This tab is like a hidden treasure chest where you can manage which elements are visible on your editing screen.
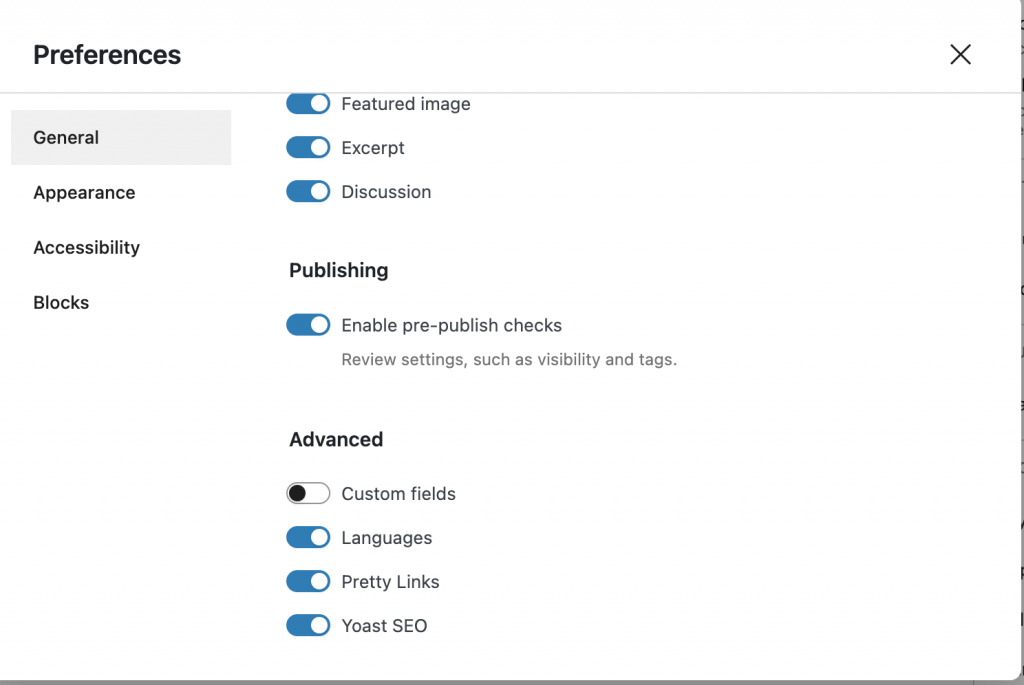
Or you can also navigate to preferences by clicking on three dots on thr right corner of the page/post and then switching on the Custom Field option.
By checking the box for ‘Custom Fields,’ you’re telling WordPress that you want these fields to be displayed prominently while editing. It’s a simple yet effective trick that often resolves the issue instantly.
Resolve Theme or Plugin Conflicts
Sometimes, the culprit behind custom fields not showing up is a conflict with your theme or plugins. But don’t worry—resolving these conflicts is easier than you might think!
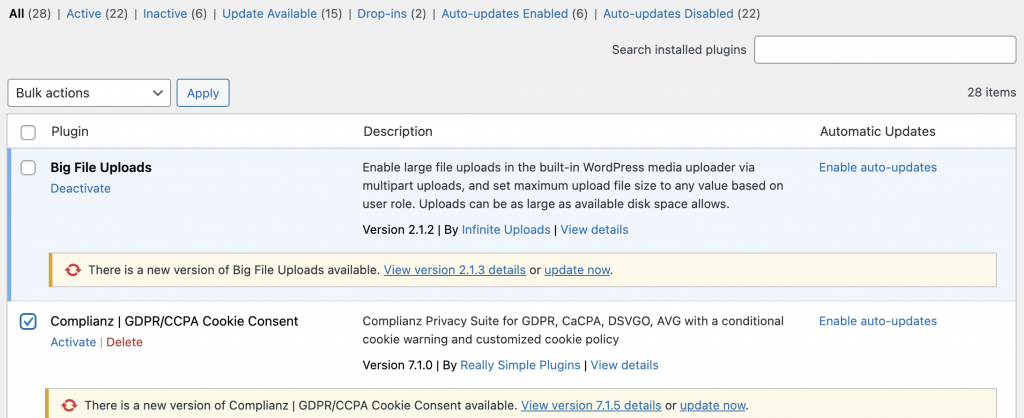
Check for Plugin Conflicts
The first step is to tackle potential plugin conflicts. Start by deactivating all your plugins. This might sound drastic, but it’s just temporary.

After deactivating, reactivate each plugin one by one. After activating each plugin, check to see if your custom fields appear again. This process helps pinpoint which plugin might be causing the interference.
Once you’ve identified the offending plugin, consider reaching out to the plugin developer for support or look for an alternative that meets your needs without causing conflicts.
Switch to a Default Theme Temporarily
If plugins aren’t the issue, the next step is to check your theme. Themes can sometimes have built-in functionalities that interfere with custom fields.
Switch to a default WordPress theme like Twenty Twenty-One. These themes are developed by WordPress and typically have fewer compatibility issues.
After switching, check if your custom fields are visible. If they are, it’s likely your original theme has some conflicting code.
Correct Code Implementation
If your custom fields are still elusive, it might be time to roll up your sleeves and dive into the code.
Start by reviewing your theme’s functions.php file, where custom field functions are typically added.
Ensure that the code snippets related to custom fields are correctly implemented. Sometimes, errors can be as simple as a missing semicolon or an incorrectly placed bracket.
If you’re not comfortable checking the code yourself, consider consulting a web developer. It’s crucial for the code to be both correct and optimized to avoid further issues.

If you need help creating your website, don’t hesitate to contact us. Click here.
Conclusion
In wrapping up, we’ve explored some of the most common reasons why your WordPress custom fields might not be showing and provided straightforward solutions to get them back in action. From adjusting default settings and resolving theme or plugin conflicts to ensuring correct code implementation, these steps are designed to empower you to take control of your site’s functionality. Remember, custom fields are a powerful tool for enhancing your website’s capabilities and user experience.
If you find yourself needing further assistance, don’t hesitate to reach out. We’re here to help! Feel free to contact us via our contact form, or connect with us on Instagram and Facebook. Your website’s success is just a step away, and we’re excited to be part of your journey!

