Are you ready to transform your website into a powerful tool that captivates visitors and drives results? Understanding what makes a web page truly effective is the first step!
In this post, we’ll explore the essential elements every web page should have to grab attention and keep users engaged.
From eye-catching visuals to compelling content, we’ll guide you through each component that can elevate your online presence.
So, let’s dive in and unlock the secrets to creating a web page that not only looks great but also works wonders for your business!

If you need help creating your website, don’t hesitate to contact us. Click here.
The Foundation of a Great Web Page
1. Clear Purpose
Every successful web page starts with a clear purpose. Think about what you want to achieve—whether it’s sharing information, driving sales, or fostering engagement with your audience.
When you know your primary goal, it becomes much easier to design a page that meets those objectives.
For instance, if your aim is to sell products, your layout should highlight your offerings, making it easy for visitors to find what they need.
A focused purpose not only helps you create relevant content but also informs your design choices. According to a study by the Nielsen Norman Group, users are more likely to stay on a page that has a clear function.
This means that having a defined purpose can significantly enhance user experience and keep visitors engaged longer.
2. User-Friendly Navigation
Next up is user-friendly navigation. Imagine walking into a store where everything is out of place—frustrating, right? The same goes for websites! An intuitive navigation structure ensures that your visitors can find what they’re looking for without hassle.

Key elements to consider are menu bars that are easy to locate and a search function that allows users to quickly access specific content.
Did you know? A survey by HubSpot found that 76% of users say the most important factor in a website’s design is the ease of use.
By prioritizing navigation, you not only improve user experience but also increase the chances of visitors returning to your site in the future.
Remember, a well-organized web page is like a friendly guide that leads users effortlessly to their destination!
Essential Components of Web Design
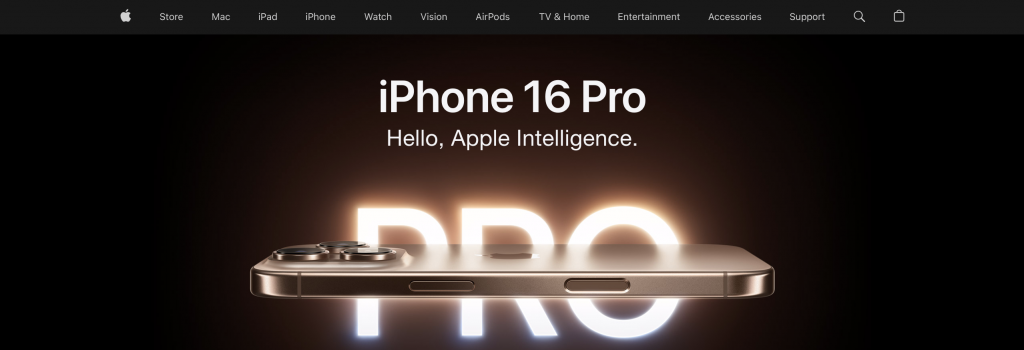
1. Compelling Headlines
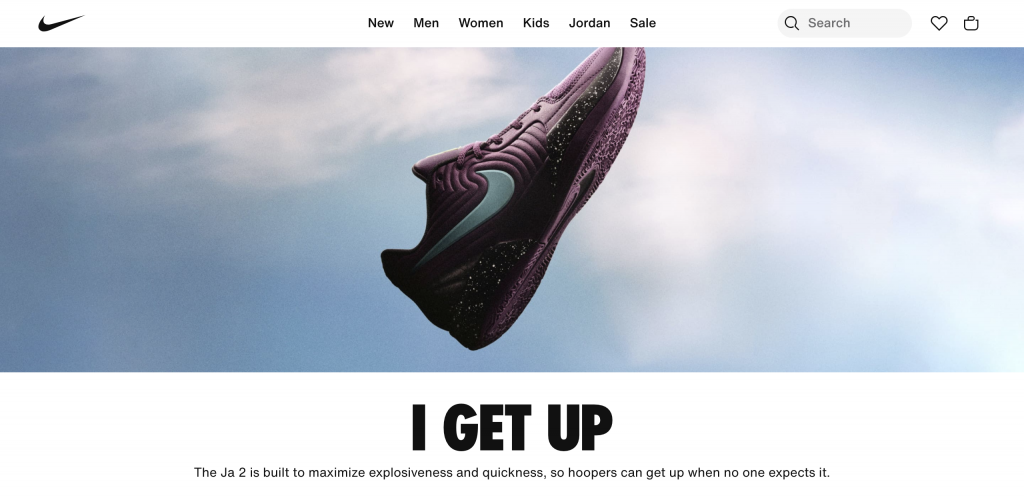
When it comes to web design, compelling headlines are your secret weapon for capturing attention. Think of your headline as the welcome mat to your content—if it’s inviting, visitors will step inside! A strong headline not only grabs attention but also gives readers a clear idea of what they can expect.

Here are some tips for writing engaging and informative headlines:
- Keep it short and sweet: Aim for 6-10 words. This makes it easier for readers to quickly understand your message.
- Use power words: Words like “ultimate,” “essential,” and “proven” can evoke curiosity and encourage clicks.
- Ask a question: Questions engage readers and make them want to find out the answer, pulling them into your content.
Remember, a great headline sets the tone for your entire page, so take the time to craft it thoughtfully!
2. High-Quality Images and Graphics
Next up are high-quality images and graphics. Visuals are more than just decoration; they enhance your content and attract visitors.
When choosing and optimizing images, keep these best practices in mind:
- Use original images when possible: Stock photos can be overused. Original images help your brand stand out.
- Optimize for fast loading: Large image files can slow down your site. Use tools like TinyPNG or ImageOptim to compress images without sacrificing quality.
- Add alt text: This not only helps with SEO but also makes your site accessible to those using screen readers.
Incorporating high-quality visuals will create a more dynamic experience for your visitors and keep them coming back for more!
3. Engaging Content
Finally, let’s talk about engaging content. Well-written, clear, and concise content is the heart of any successful web page. If your content is confusing or overly technical, you risk losing your audience’s interest. Instead, aim for a friendly tone that invites readers in.
Here are some tips for structuring your content for readability:
- Use short paragraphs: Break up text into manageable chunks to make it easier to digest.
- Utilize bullet points or lists: These help highlight key information and allow readers to skim through your content quickly.
- Include subheadings: Subheadings help guide readers through your post and improve overall navigation.
By focusing on creating engaging content, you’ll not only inform your audience but also build a connection that encourages them to return to your site.
Remember, your writing should feel like a conversation—friendly, approachable, and full of valuable insights!
Interactive Elements to Boost Engagement
1. Call-to-Action Buttons
One of the most powerful tools in your web design arsenal is the call-to-action (CTA) button. A CTA is a prompt that encourages your visitors to take a specific action—like signing up for a newsletter, downloading a guide, or making a purchase.

The importance of CTAs cannot be overstated; they guide users through their journey on your site and help drive conversions.
When designing effective calls-to-action, consider these examples:
- “Get Your Free Quote”: This is enticing for potential customers looking for services.
- “Join Our Community”: Invites users to engage more deeply with your brand.
- “Subscribe Now for Exclusive Offers”: Creates a sense of urgency and value for signing up.
Make sure your CTA buttons are visually distinct and placed strategically throughout your page. Use contrasting colors and clear, action-oriented language to make them irresistible!
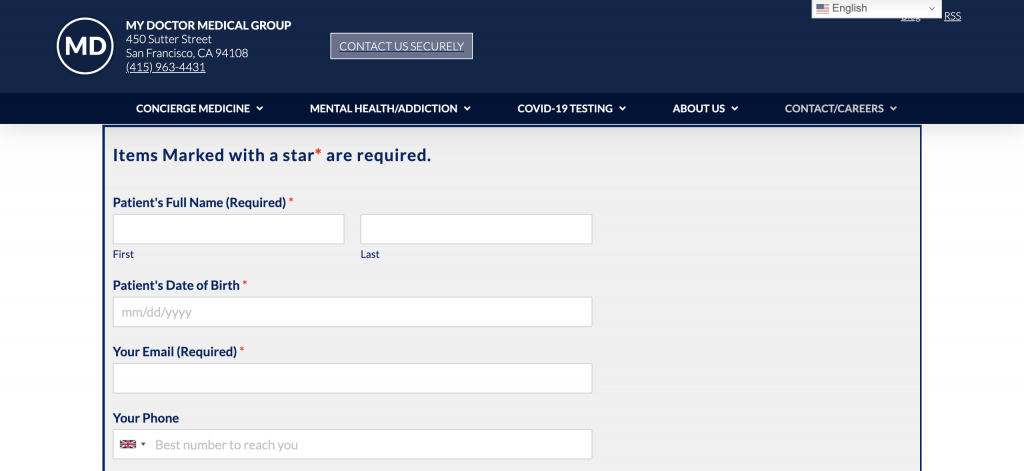
2. Forms and Surveys
Forms and surveys are essential for capturing leads and gathering valuable feedback from your audience. They allow you to connect with your visitors on a deeper level, whether you’re collecting email addresses for your newsletter or asking for insights about user experience.

Here are some tips for designing user-friendly forms:
- Keep it simple: Only ask for necessary information. The fewer fields you have, the higher the likelihood that visitors will complete the form.
- Use clear labels: Make sure each field is labeled in plain language, so users know exactly what information you need.
- Incorporate progress indicators: If your form is lengthy, let users know how far along they are. This can reduce frustration and encourage completion.
Additionally, consider using surveys to gather feedback on user experience or content preferences. This not only shows that you value your audience’s opinion but also helps you improve your site based on their needs.
By integrating interactive elements like call-to-action buttons and well-designed forms, you’ll create a more engaging experience for your visitors—encouraging them to take action and fostering lasting connections with your brand!
Technical Essentials for Functionality
1. Mobile Responsiveness
In today’s digital landscape, mobile responsiveness is crucial. With over half of all web traffic coming from mobile devices, having a website that looks great and functions well on smartphones and tablets is no longer optional—it’s a necessity.

A mobile-friendly design ensures that users can easily navigate your site, regardless of the device they are using.
To ensure your website is responsive, focus on these key features:
- Flexible Grid Layouts: Use grids that adapt to different screen sizes, allowing content to shift and resize seamlessly.
- Scalable Images: Ensure images resize appropriately on smaller screens to maintain clarity without slowing down loading times.
- Touch-Friendly Navigation: Buttons and links should be large enough to be tapped easily on a touchscreen, enhancing user experience.
By prioritizing mobile responsiveness, you not only improve user satisfaction but also boost your site’s SEO ranking, as search engines reward mobile-friendly websites!
2. Fast Loading Times
Next on the list of technical essentials is fast loading times. Did you know that a one-second delay in page load time can lead to a 7% reduction in conversions? Slow-loading websites frustrate users and can cause them to leave before they even see your content.
In fact, research from Google indicates that 53% of mobile users abandon sites that take longer than three seconds to load.
To optimize your website’s performance, consider these tips:
- Compress Images: Use tools like TinyPNG or JPEGmini to reduce image file sizes without compromising quality.
- Minimize HTTP Requests: Combine CSS and JavaScript files where possible to reduce the number of requests made by the browser.
- Leverage Browser Caching: This allows frequently accessed files to be stored temporarily on users’ devices, speeding up future visits.
By focusing on fast loading times, you’ll create a smoother browsing experience that keeps visitors engaged and encourages them to explore more of your site.
The Importance of SEO Best Practices
1. Keyword Optimization
When it comes to creating a successful web page, keyword optimization is key. Keywords are the terms and phrases that potential visitors type into search engines when looking for information.
By incorporating these keywords naturally into your content, you can improve your chances of appearing in search results, which ultimately drives more traffic to your site.
Here are some tips for effective keyword optimization:
- Research Relevant Keywords: Use tools like Google Keyword Planner or Ubersuggest to identify keywords that are popular within your niche.
- Place Keywords Strategically: Include keywords in key areas such as your title, headings, and throughout the content. However, avoid keyword stuffing—keep it natural!
- Focus on Long-Tail Keywords: These are longer phrases that target specific searches (e.g., “best web design services for small businesses”). They typically have less competition and can attract highly relevant traffic.
By optimizing for keywords, you’ll not only improve your visibility in search engines but also ensure that your content reaches the right audience.
2. Meta Tags and Descriptions
Another crucial aspect of SEO is the use of meta tags and descriptions. Meta tags provide information about your web page to search engines and users.
While they don’t directly impact your rankings, they play a significant role in click-through rates.
Here’s how to write effective meta tags:
- Craft Unique Title Tags: Keep them under 60 characters and include your primary keyword. Make sure they accurately reflect the content of the page.
- Write Compelling Meta Descriptions: Aim for 150-160 characters that summarize the page’s content concisely. A great description can entice users to click on your link over others.
- Use Action-Oriented Language: Encourage clicks with phrases like “Discover,” “Learn,” or “Get Started Now.”
Implementing strong meta tags and descriptions will make your web pages more appealing in search results, drawing in more visitors eager to engage with your content.
By focusing on these SEO best practices—keyword optimization and effective use of meta tags—you’ll set the stage for a successful web presence.

If you need help creating your website, don’t hesitate to contact us. Click here.
Conclusion
In summary, understanding what a web page typically contains is essential for creating an effective online presence. From defining a clear purpose and ensuring user-friendly navigation to incorporating engaging content and interactive elements, each component plays a vital role in enhancing user experience. Remember that mobile responsiveness and fast loading times are crucial for keeping your visitors happy, while SEO best practices will help you reach your target audience effectively.
If you’re feeling overwhelmed or need assistance with implementing these essential elements, don’t hesitate to reach out! You can contact us through our contact form, or connect with us on Instagram or Facebook. We’re here to help you create a stunning website that drives results!