Are you tired of spending countless hours crafting the perfect web design proposal, only to feel like it’s missing that professional touch?
You’re not alone! A well-crafted proposal can be your secret weapon in winning over clients and growing your business.
Imagine having a customizable template that not only saves you time but also elevates your proposals to a whole new level of professionalism.
In this post, we’ll introduce you to a web design proposal template that’s as easy to use as it is effective. Get ready to transform the way you present your services and watch your client base soar!

If you need help creating your website, don’t hesitate to contact us. Click here.
Understanding the Importance of a Web Design Proposal
In today’s competitive digital landscape, having a standout web design proposal is crucial to capturing the attention of potential clients. Imagine this: you’ve just delivered a stunning pitch, and your client is interested, but they need something concrete.
A well-structured web design proposal template PDF could be the key to sealing the deal. Proposals not only establish your professionalism and credibility, but they also set clear expectations with clients, ensuring everyone is on the same page from day one.
However, crafting the perfect proposal isn’t without its challenges. You might find the process time-consuming, especially when you’re juggling multiple projects. Perhaps you lack the design skills or resources to create visually appealing documents.
Or maybe you struggle to tailor your proposals to meet the diverse needs of different clients. Don’t worry—you’re not alone in facing these hurdles, and we’re here to help you overcome them effectively!
Features of a Professional Web Design Proposal Template
Creating an effective web design proposal involves more than just listing your services. A well-crafted template ensures your proposals are both professional and engaging, setting you apart from the competition.

Here’s what makes a professional web design proposal template stand out:
1. Easy to Modify for Different Projects
A great template allows you to quickly adjust the content to fit any project, whether you’re designing a small business website or a complex e-commerce platform. This flexibility saves you time and effort, enabling you to focus on delivering quality work.
2. Includes Pre-Designed Elements for a Seamless Experience
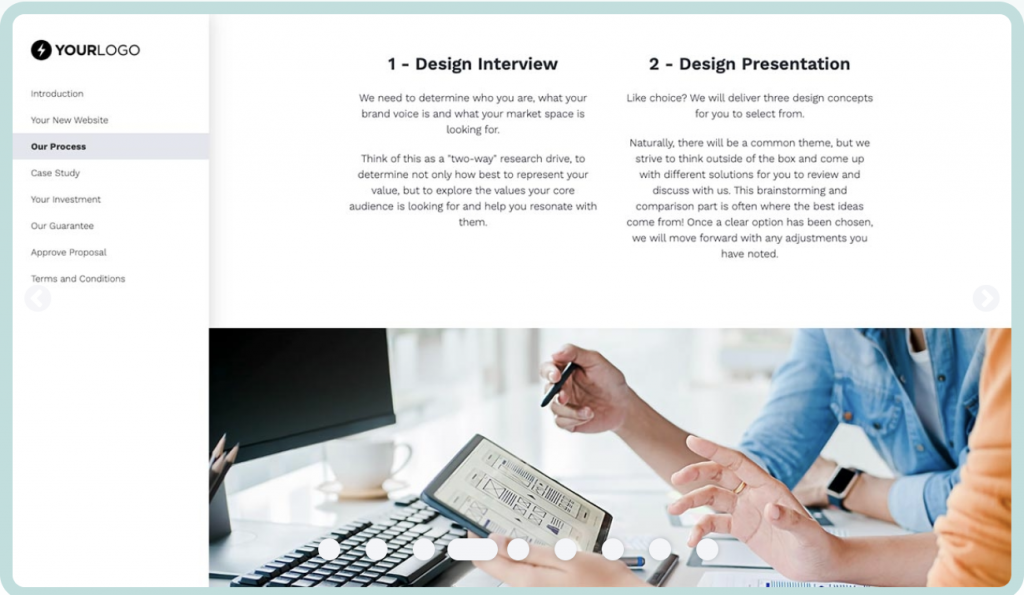
With pre-designed sections, you can maintain a consistent look and feel throughout your proposal. These elements ensure a polished presentation, enhancing your professionalism and making it easier for clients to navigate.
3. Essential ComponentsCover Page with Branding
The cover page is your first chance to make an impression. By incorporating your logo and brand colors, you reinforce your brand identity and set the tone for the rest of the proposal.
4. Project Overview and Objectives
Clearly define what the project involves and its goals. This section should convince the client that you understand their needs and have a plan to meet them. It’s about aligning your vision with theirs.
5. Scope of Work and Deliverables
Detail exactly what services you’ll provide. Whether it’s design, development, or SEO optimization, specifying deliverables helps manage expectations and avoids scope creep.
6. Timeline and Milestones
A timeline gives clients a realistic view of how the project will progress. By outlining milestones, you demonstrate your organizational skills and commitment to meeting deadlines, which builds trust.
7. Pricing and Payment Terms
Transparency here is key. Clearly outline your pricing structure and payment terms to prevent any confusion or disputes later on. This section should reflect value for money, reinforcing why your services are worth the investment.
8. Terms and Conditions
Protect yourself and your client by including legal terms. Cover aspects such as revision policies, intellectual property rights, and project cancellation terms. This ensures both parties are clear on their rights and responsibilities.
Practical Tips for Maximizing Proposal Success
Crafting a compelling web design proposal is about more than just presenting your services—it’s about engaging your client and encouraging them to take action. Here are some practical tips to ensure your proposals resonate and convert potential clients into loyal customers:

Engaging Design Elements
Creating an engaging proposal starts with incorporating design elements that capture attention and enhance the overall presentation. Use visuals and graphics to break up text-heavy sections, making complex ideas more digestible and appealing.
A clean, professional layout is crucial for readability and reflects your attention to detail. Stick to a cohesive color scheme aligned with your brand identity and use whitespace effectively to keep the reader focused without feeling overwhelmed.
Creating a Sense of Urgency
Instilling a sense of urgency in your proposals can encourage clients to act quickly. Employ phrasing techniques that emphasize immediate action, such as highlighting “limited availability” or using language that urges them to “act fast.”
Additionally, offering limited-time discounts or special rates for contracts signed within a specific timeframe can provide clients with a compelling reason to make swift decisions, increasing your chances of securing the deal.
Encouraging Reader Engagement
To foster reader engagement, use clear calls-to-action (CTAs) that guide clients on what steps to take next. Whether it’s scheduling a consultation or signing the proposal, direct CTAs like “Get started today” or “Contact us now” make it easy for clients to proceed.
Incorporate interactive elements such as clickable links or embedded forms within the proposal, allowing clients to provide feedback or ask questions directly.
This approach not only facilitates communication but also demonstrates your willingness to engage in a two-way conversation, ultimately enhancing your chances of converting potential clients into loyal ones.

If you need help creating your website, don’t hesitate to contact us. Click here.
Conclusion
In conclusion, a well-crafted web design proposal template PDF can be a game-changer for your business, streamlining your process and enhancing your professionalism. By focusing on customizable features, essential components, and practical tips for engagement, you can create compelling proposals that not only capture client interest but also encourage swift action. Remember, the key is to present your services in a way that resonates with your clients’ needs and showcases your expertise.
If you need assistance in implementing these strategies or have any questions, feel free to reach out through our contact form, or connect with us on Instagram or Facebook. We’re here to help you take your web design proposals to the next level!

