Are you ready to give your WordPress site a fresh look with just a few clicks?
Changing font size might seem like a small tweak, but it can make a big impact on your website’s readability and overall aesthetic.
Whether you’re looking to grab attention or simply enhance the user experience, we’ve got you covered. In this quick guide, we’ll walk you through easy, step-by-step methods to customize your font size, ensuring your site stands out and keeps visitors coming back for more.
Dive in and discover how simple adjustments can transform your online presence!

If you need help creating your website, don’t hesitate to contact us. Click here.
Methods to Change Font Size in WordPress
Changing the font size in WordPress is simpler than you might think. Whether you’re a seasoned website owner or just starting out, adjusting the text size can significantly enhance your site’s readability and appeal.
Let’s dive into some straightforward methods to get you started.
Using the WordPress Block Editor

The WordPress Block Editor, also known as Gutenberg, offers an intuitive way to modify font sizes directly within your posts or pages. Here’s how you can do it:
- Navigate to the post or page where you want to make changes. This could be a new draft or an existing piece of content.
- Select the block you wish to modify. This might be a paragraph, heading, or any other text element.
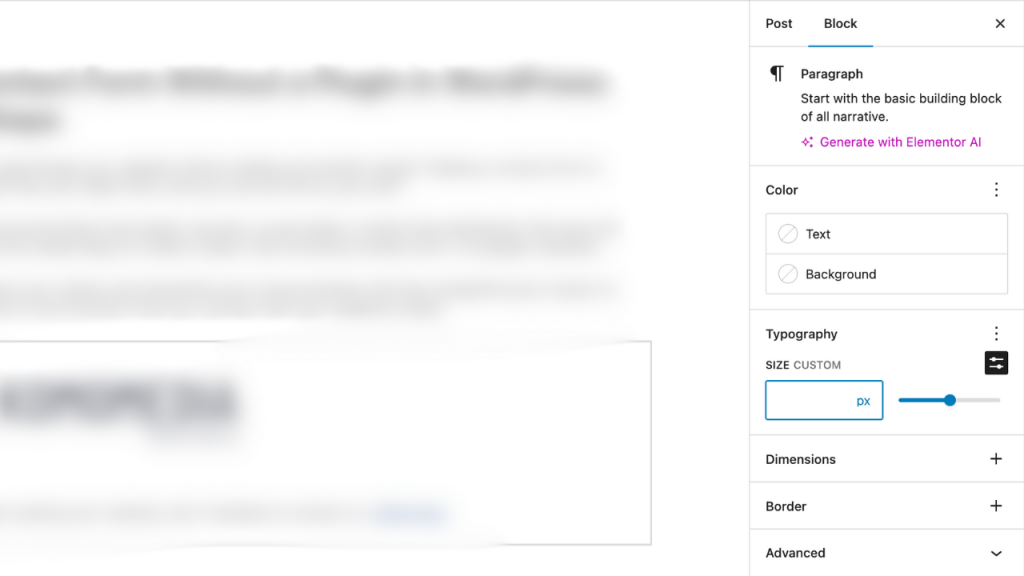
- In the right-hand settings panel, you’ll find a section labeled Text Settings. Use this panel to adjust the font size to your liking, with options ranging from small to large or even custom sizes.
This method is quick and doesn’t require any additional plugins, making it ideal for those who prefer a clean and simple approach.
Using the Theme Customizer
If you’re looking to make broader changes across your entire website, the Theme Customizer is your go-to tool. This feature allows you to adjust typography settings globally, ensuring consistency throughout your site. Here’s how you can leverage it:
- Access the theme customizer by navigating to your WordPress dashboard. From there, click on Appearance, then select Customize. This opens a live preview of your site with customization options on the left side.
- Within the customizer, locate the Typography settings. Depending on your theme, this might be under headings like “Fonts” or “Typography.” Here, you can tweak the font size for various elements such as body text, headings, and more.
- Once you’ve made your adjustments, take advantage of the live preview to see how your changes look in real-time. When you’re satisfied, simply save changes and exit the customizer.

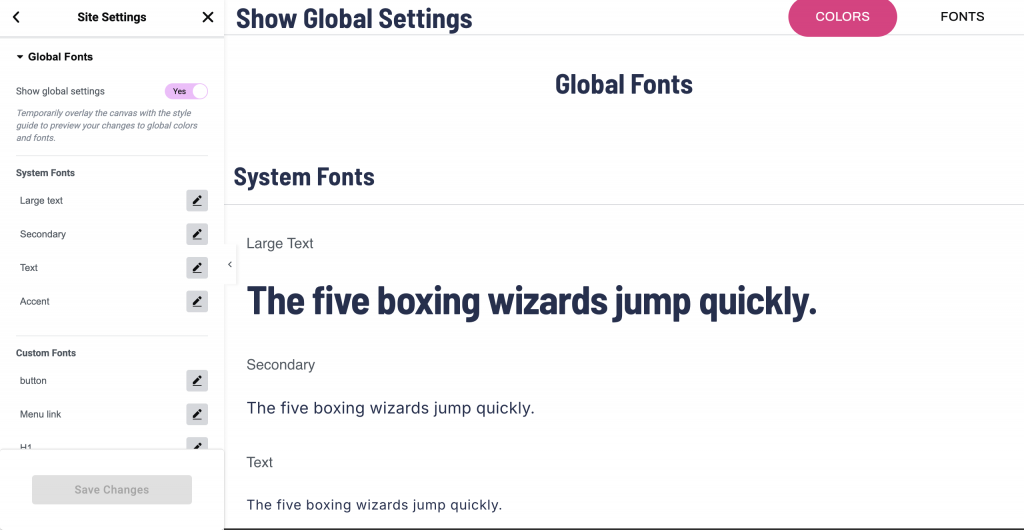
Or if you are using Elementor then you can simply customize global fonts by navigating to navigate to Templates > Theme Builder > Global Fonts.
This approach not only ensures a cohesive look across your site but also saves time by eliminating the need to adjust each page individually.
Utilizing a WordPress Plugin

For those who crave even more flexibility in font customization, using a WordPress plugin can be a game-changer. These plugins offer a wide array of options that can take your typography to the next level without requiring any coding skills.
One popular choice is Easy Google Fonts, which integrates seamlessly with WordPress.
Recommendation of Popular Plugins
Start by exploring plugins like Easy Google Fonts. This plugin not only allows you to change font sizes but also gives you access to hundreds of Google Fonts, enabling you to craft unique and eye-catching typography styles.
Step-by-Step Guide on Installing and Configuring the Plugin
- Install the Plugin: Go to your WordPress dashboard, click on Plugins, then Add New, and search for “Easy Google Fonts.” Click Install Now, and activate the plugin once it’s installed.
- Access the Plugin Settings: Navigate to Appearance > Customize. You’ll find new options available under the Typography section.
- Configure Your Fonts: Select the text elements you want to modify, such as headings or paragraphs. Adjust the font size, style, and more from the options provided.
- Preview and Save: Use the live preview to see how your changes look. Once satisfied, save your customizations.
Advantages of Using Plugins for Greater Customization
Plugins like Easy Google Fonts offer unparalleled customization options without requiring technical expertise. They allow you to experiment with different styles and sizes, ensuring your site’s typography aligns perfectly with your brand’s vision.
Practical Tips for Choosing the Right Font Size
Selecting the perfect font size is more than just a design decision—it’s about enhancing user experience and effectively communicating your message. Here are some practical tips to help you make the right choice:
Consider Your Target Audience’s Preferences
Think about who will be visiting your site. Are they young readers looking for trendy designs, or perhaps an older audience who might prefer larger, clearer text? Understanding your audience’s needs can guide you in choosing a font size that resonates with them.
Ensure Compatibility Across Different Devices and Browsers
With users accessing your site from a variety of devices, from desktops to smartphones, it’s crucial to ensure that your font size is responsive and looks great everywhere. Test your site on multiple devices and browsers to confirm that your text is consistently readable.
Test Readability with Various Font Sizes Before Finalizing
Before settling on a font size, experiment with different options. Ask for feedback from peers or use online tools to see how each size impacts readability. Adjust as necessary to strike the right balance between aesthetics and functionality.
By taking these factors into account, you can choose a font size that not only enhances your website’s look but also ensures an engaging and accessible experience for all visitors.

If you need help creating your website, don’t hesitate to contact us. Click here.
Conclusion
In conclusion, changing the font size in WordPress is a powerful yet simple way to enhance your website’s readability and overall design. Whether you choose to use the WordPress Block Editor for quick adjustments, the Theme Customizer for site-wide consistency, or a plugin like Easy Google Fonts for advanced customization, each method offers unique benefits tailored to different needs. Remember to consider your audience, ensure device compatibility, and test various font sizes to achieve the best results.
If you need any assistance implementing these changes or have questions about optimizing your site, we’re here to help! Feel free to reach out to us through our contact form, or connect with us on Instagram or Facebook. We’re excited to support you in creating a website that truly stands out!