Are you looking to enhance your WordPress site’s user experience without bogging it down with plugins?
Adding a “Back to Top” button is a simple yet powerful way to make navigation a breeze for your visitors. In this guide, we’ll show you how to implement this handy feature with just a few lines of code—no plugin required!
Whether you’re a WordPress newbie or a seasoned webmaster, you’ll find our step-by-step instructions easy to follow. So, let’s dive in and give your website the user-friendly touch it deserves!

If you need help creating your website, don’t hesitate to contact us. Click here.
Why You Need a “Back to Top” Button
Imagine landing on a webpage that’s packed with fascinating content, but as you scroll through, you realize there’s no easy way back to the top. A “Back to Top” button solves this problem by enhancing your site’s user experience (UX) dramatically.
With just a single click, your visitors can effortlessly navigate back to the top, making their browsing experience smooth and enjoyable. This simple addition reduces scrolling fatigue, allowing users to engage more deeply with your content.
By improving your site’s UX, you’re not only keeping your audience happy but also encouraging them to spend more time exploring what you have to offer. And when users are satisfied, it’s likely that search engines will notice, potentially boosting your site’s visibility and rankings.
So, let’s ensure your website is as user-friendly as it is visually appealing!
Adding the “Back to Top” Button: Step-by-Step Guide

Step 1: Adding HTML Code
Let’s start by adding the HTML code for your “Back to Top” button. This is the foundation of your button, and it’s important to place it correctly for optimal performance.
First, decide where to insert your HTML code. Typically, you should place it towards the end of your footer.php file or in a widget area that appears on every page. This ensures that the button is consistently available to users as they navigate your site.
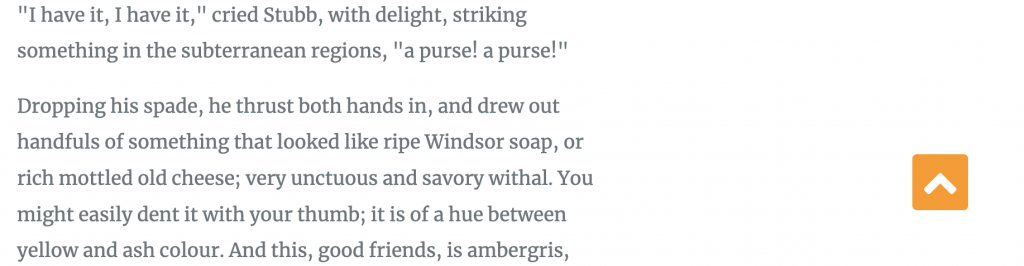
Below is a simple example of what your “Back to Top” button might look like: <a href="#" id="back-to-top" title="Back to top">↑ Back to Top</a> This line of code creates a link that, when clicked, will guide users back to the top of the page.
The ↑ symbol represents an upward arrow, providing a clear visual cue for visitors. Make sure to save your changes and check that the button appears on your site.
Step 2: Styling with CSS
Now that your “Back to Top” button is in place, it’s time to make it visually appealing and ensure it fits seamlessly with your website’s design. Styling your button using CSS will not only enhance its appearance but also improve its functionality.
Start by thinking about how the button should look to align with your site’s aesthetic. Consider your website’s color scheme, font styles, and overall design elements. Here are some basic styling tips:
- Use contrasting colors to make the button easily visible.
- Ensure the font size is legible on both desktop and mobile devices.
- Add some padding and margin to prevent it from looking cramped.
Below is a simple CSS snippet to help you get started:
#back-to-top {
display: none;
position: fixed;
bottom: 30px;
right: 30px;
background-color: #3498db;
color: white;
text-align: center;
padding: 10px;
border-radius: 5px;
z-index: 1000;
cursor: pointer;
font-size: 16px;
}
#back-to-top:hover {
background-color: #2980b9;
}

This CSS positions your button at the bottom right of the screen, ensuring it’s always accessible as users scroll. The display: none; property initially hides the button, which you can change dynamically with JavaScript.
The z-index ensures the button appears above other content, while hover effects add a touch of interactivity. With these styles, your “Back to Top” button will be both functional and visually appealing.
Step 3: Adding JavaScript for Functionality
The final step is to add JavaScript to enhance its functionality. Implementing a smooth scrolling effect not only looks professional but also significantly improves the user experience by making navigation feel effortless. This subtle effect contributes to a more polished and enjoyable browsing experience.
Sample JavaScript Code to Implement Smooth Scrolling
Here’s a straightforward JavaScript snippet to add smooth scrolling to your button:
document.addEventListener("DOMContentLoaded", function() {
var backToTopButton = document.getElementById("back-to-top");
window.addEventListener("scroll", function() {
if (window.scrollY > 200) {
backToTopButton.style.display = "block";
} else {
backToTopButton.style.display = "none";
}
});
backToTopButton.addEventListener("click", function(event) {
event.preventDefault();
window.scrollTo({
top: 0,
behavior: "smooth"
});
});
});This script checks your scroll position and toggles the visibility of the button accordingly. When the button is clicked, it prevents the default action and smoothly scrolls the user back to the top of the page.
With this simple addition, your “Back to Top” button is fully functional, providing a sleek and user-friendly navigation option for your visitors.

If you need help creating your website, don’t hesitate to contact us. Click here.
Conclusion
In conclusion, adding a “Back to Top” button to your WordPress site without using a plugin is an effective way to enhance user experience, encourage engagement, and potentially boost your SEO rankings. By following the steps outlined—adding HTML, styling with CSS, and implementing JavaScript for smooth scrolling—you’ve learned how to create a user-friendly feature that seamlessly integrates into your website’s design.
If you need any assistance with the implementation or have questions along the way, feel free to reach out. You can contact us through our contact form, or connect with us on Instagram or Facebook. We’re here to help you make your website the best it can be!